实现智能侧边栏跟随固定范围浮动
问题描述
我的博客是两列布局,当文章内容过多时,向下滑动,左侧栏会出现空白,影响阅读体验。想要实现这种效果:当左侧栏滑到底时,不继续左边内容向下滑动。查阅网上的资料,实现的方法大致分为三种。
解决方法
解决方法大致分为两种类型:通过插件实现或者修改代码。
插件Q2W3 Fixed Widget
参考博客,我添加后没有达到理想效果,可能是哪里没设置好或者设置冲突。 - 安装插件 通过插件安装器搜索或者zip压缩包安装即可.
设置Widget固定 先启动插件
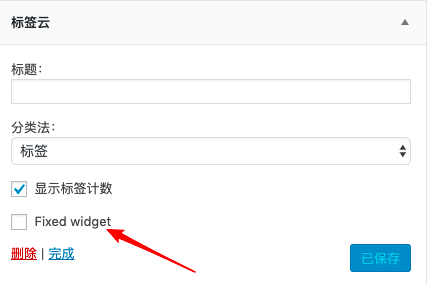
Q2W3 Fixed Widget,然后点击外观->小工具. 对于添加在左侧栏的小工具,多了一个设置选项。如图所示。 将需要固定的工具的
将需要固定的工具的Fixed widget勾上即可。修改代码
参照博客
- 修改js和css代码
- 修改
single.php文件 在文件最后添加如下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var offset_left = $(".sidebar").offset().left; //body左边距 = 右边距
var sidebar_w = $(".sidebar").width(); //侧边栏宽度
var sidebar_h = $(".sidebar").outerHeight(); //侧边栏高
var sidebar_top = $(".sidebar").offset().top; //侧边栏上边距
console.log(sidebar_top + sidebar_h)
console.log($(window).height())
console.log($(document).height())
console.log(window.innerHeight)
$(document).scroll(function(){
var scroll_h = $(document).scrollTop(); //滚动条高度
if( scroll_h > (sidebar_top+sidebar_h - window.innerHeight)){ //当滚动条高度 > 侧边栏底部到顶部的高
$(".sidebar").addClass("fixed"); //给侧边栏添加fixed类
$(".fixed").css({
'width':sidebar_w+'px', //设置宽度
'top':sidebar_top + 'px' //设置上边距
});
}else{ //如果滚动条高度 < 侧边栏底部到顶部的高
$(".sidebar").removeClass("fixed"); //去除侧边栏的fixed类
}
})
});
</script>- 修改
style.css在style.css查找.sidebar在其下面添加类fixed的样式代码。
1 | .fixed{ |
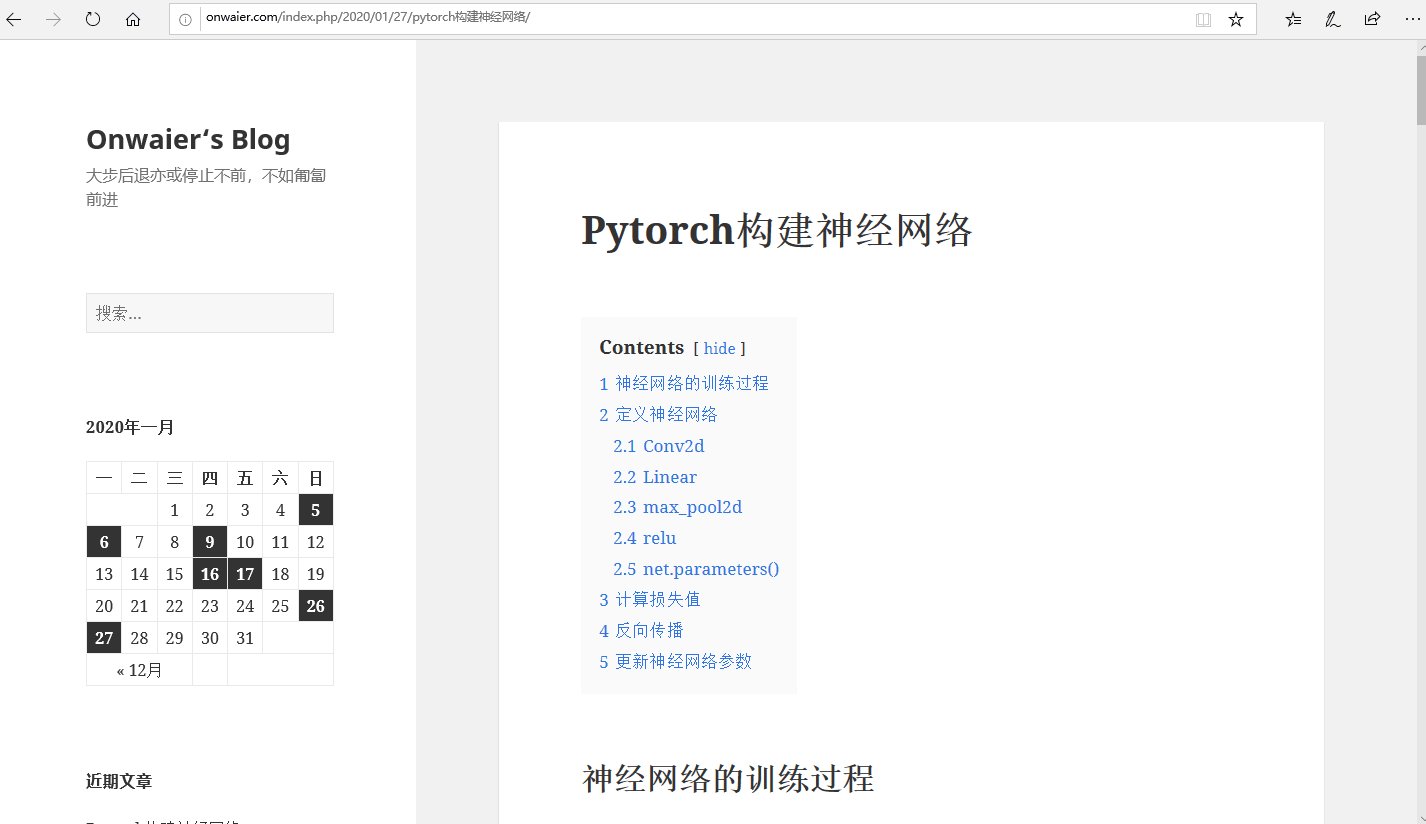
最后实现效果如图所求。  最后实现效果是左侧栏滑到底时,直接回到顶部。
最后实现效果是左侧栏滑到底时,直接回到顶部。
- 利用第三方js代码 参照博客
- 下载第三方js 在github下载
theia-sticky-sidebar
放到js目录下,我的目录位置为:/www/wwwroot/onwaier.com/wp-content/themes/twentyfifteen/js
- 修改
single.php代码 在原代码最后加入以下代码
1 | <script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script> |
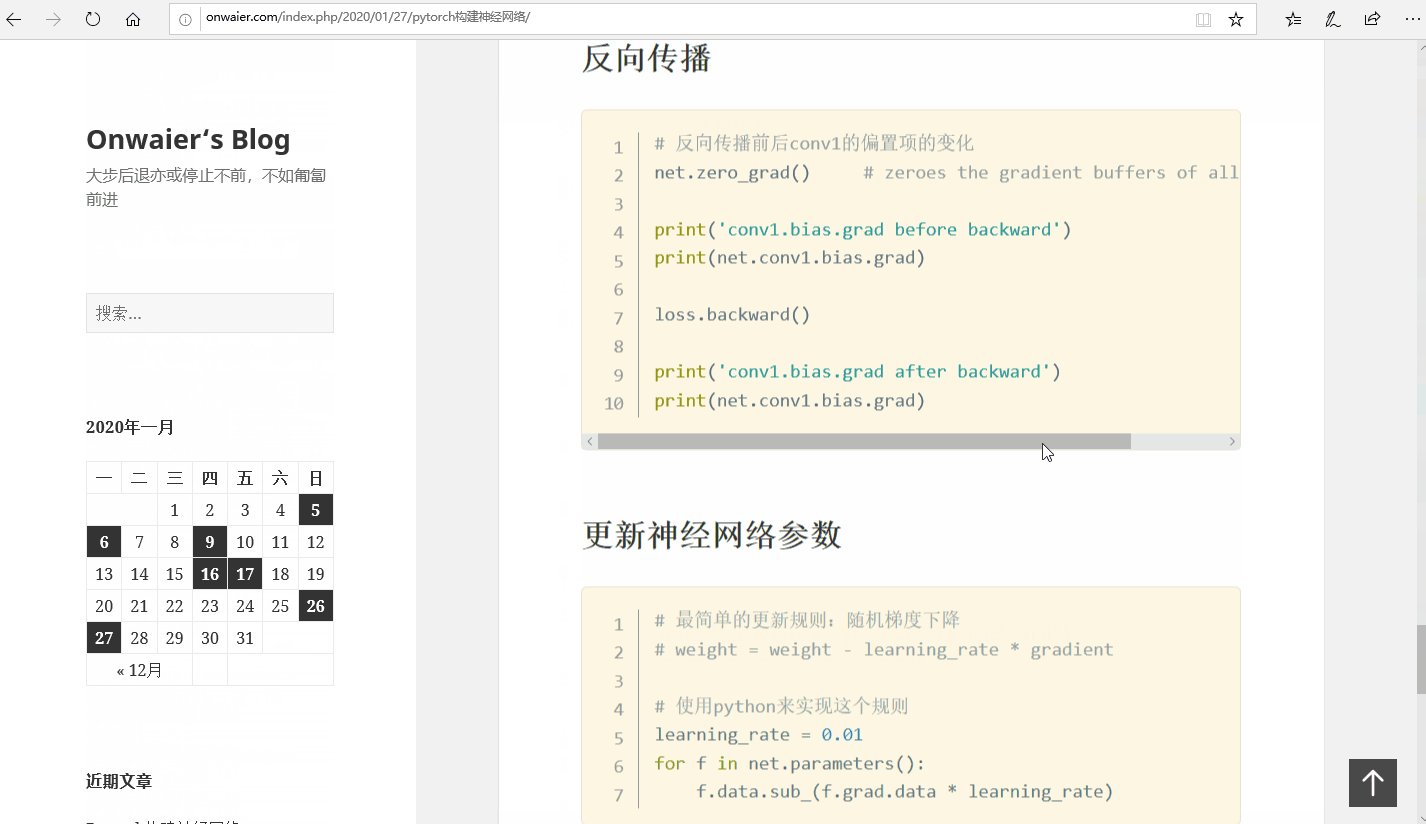
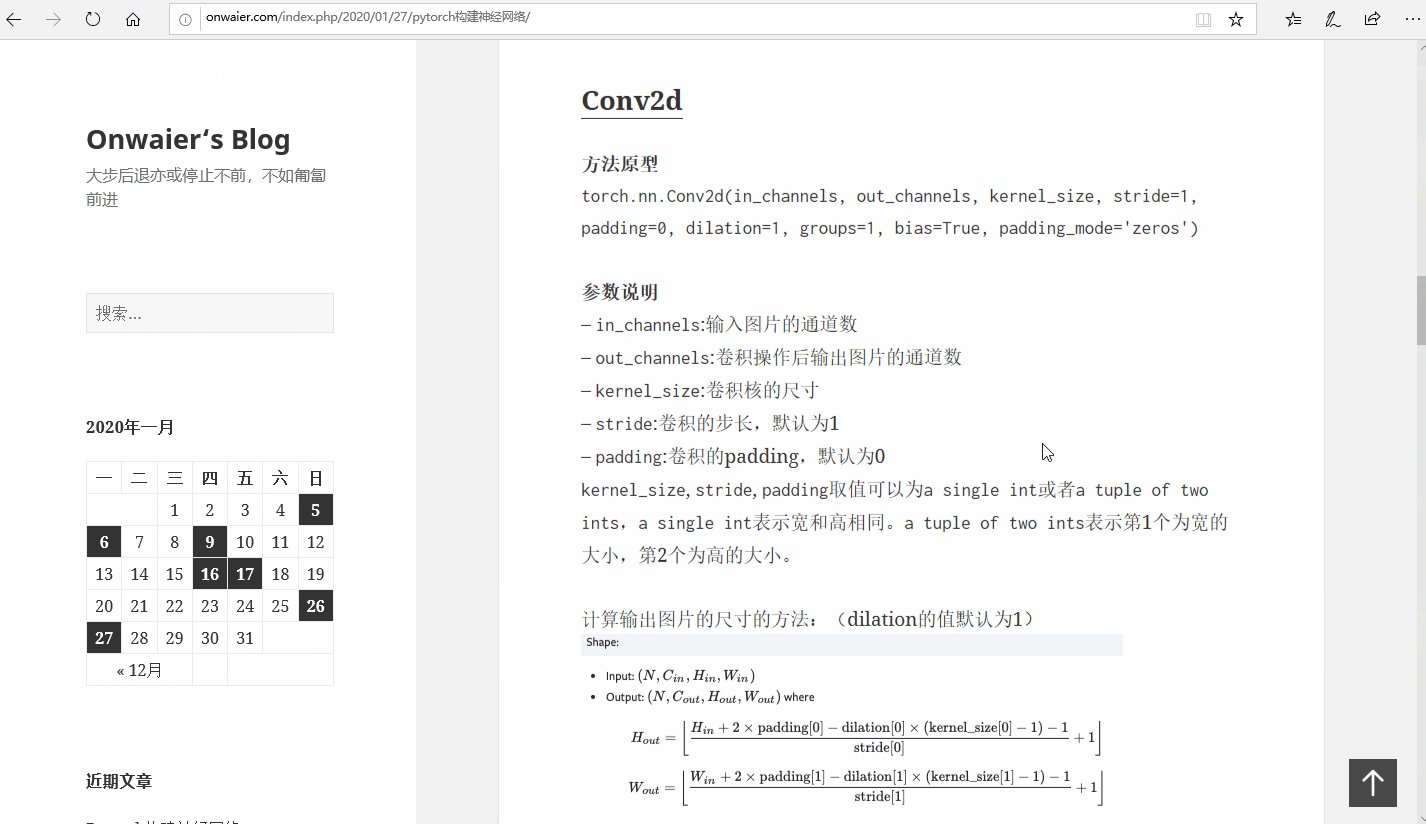
最后实现效果如图所求。  注意:上面代码修改都是
注意:上面代码修改都是single.php,只能修改每篇文章的侧栏滑动效果,如果想要修改首页的侧栏滑动效果,可以修改index.php的代码.